Menyembunyikan Komentar Admin Pada Recent Comment dengan Avatar atau Recent Comments dengan Avatar Tanpa Admin. Pada postingan sebelumnya saya telah menjelaskan bagaimana cara membuat Recent Comment (Komentar terbaru) dengan avatar (baca: Recent Comment Widget dengan Avatar). Widget ini sangat menarik untuk menampilkan komentar terbaru dengan menggunakan avatar.
Ada pertanyaan dari rekan blogger, tentang bagaimana cara menghilangkan komentar admin blog dari recent comments tersebut. Setelah saya fikir-fikir iya juga, kalau satu hari membalas 5-10 komentar, maka widget tersebut dipenuhi oleh komentar dari admin blog saja.
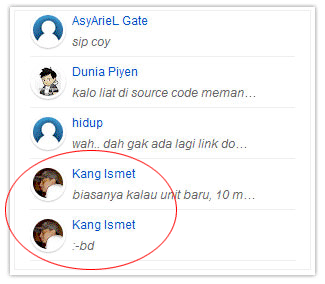
Sebagai contoh lihat gambar dibawah, saya memasang 5 komentar saja dan 2 dari 5 komentar diisi oleh saya sendiri, bagaimana kalau puluhan komentar, saya komentari semua? pasti didominasi oleh komentar saya.

Tutorial kali ini akan membahas cara menyembunyikan admin dari recent comment atau dengan bahasa lain recent comment / komentar terbaru tanpa admin. Untuk CSS saya ambil dari Way2blogging dan JavaScriptnya menggunakan kepunyaan
Kang Asep.
Cara Menyembunyikan Admin Pada Recent Comments
1. Login ke Blogger
2. Buat Widget / Gadget baru type HTML/JavaScript
3. Simpan kode dibawah ini
<style type="text/css">
ul.sakahayang_recent_comments{list-style:none;margin:0;padding:0;}
.sakahayang_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.sakahayang_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.sakahayang_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.sakahayang_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 11px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 30,
roundAvatar = true,
characters = 40,
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
maxfeeds=20,
adminBlog='Kang Ismet';
//]]>
</script>
<script type="text/javascript" src="http://btreaders.googlecode.com/files/rcwanau.js"></script>
<script type="text/javascript" src="http://blog.kangismet.net/feeds/comments/default?alt=json&callback=sakahayang_recent_comments&&max-results=20"></script>
3. Perhatikan kode di atas, edit sesuai selera Anda
numComments =
5, (jumlah komentar yang ditampilkan)
showAvatar = true,
avatarSize =
30, (ukuran avatar dalam pixel)
roundAvatar = true,
characters =
40, (jumlah karakter yang ditampilkan)
defaultAvatar = "
http://www.gravatar.com/avatar/?d=mm", (url avatar)
hideCredits = true;
maxfeeds=
20, (feed yang di load, harus sama dengan
maxfeeds)
adminBlog='
Kang Ismet'; (nama tampilan admin)
4. Ganti
blog.kangismet.net dengan blog Anda, ganti max-results=
20, harus sama dengan
maxfeeds5. Simpan
Penjelasan :
maxfeeds adalah jumlah komentar yang di load oleh Json script, termasuk komentar admin. Maka jumlah
maxfeeds harus lebih besar dari
numComments, dan yang ditampilkan akan disaring tanpa komentar admin.
Apabila masih ada permasalahan seputar
cara menyembunyikan komentar admin pada recent comment dengan avatar di Blogger silahkan share di kolom komentar.